Per creare un form su un sito web o una landing page esistono dei plugin specifici che consentono di realizzare in pochi passaggi le sezioni necessarie per consentire al pubblico di lasciare i propri contatti. Ad esempio, se usi WordPress puoi utilizzare Contact Form 7 per aggiungere i campi nelle pagine web con uno shortcode.
Ma chi si occupa di lead generation e aumento dei contatti di una newsletter, da gestire con strumenti specifici come quelli di Centrico dedicati alle strategie di email marketing, deve anche valutare i metodi e i passaggi necessari per creare un form email capace di catturare al meglio l’attenzione del pubblico.
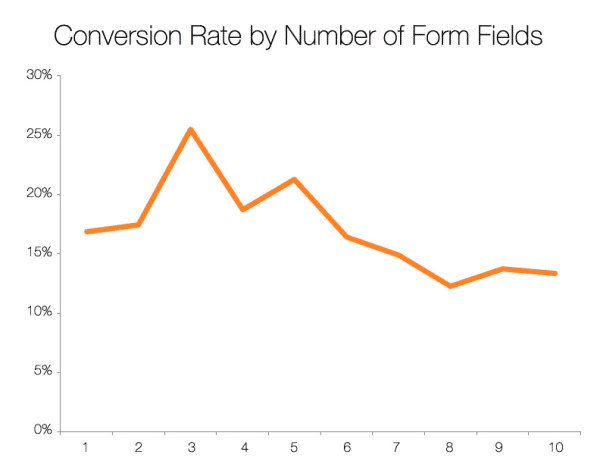
Limita il numero dei campi del form
Il primo punto da rispettare quando vuoi creare un form email efficace: riduci il più possibile la quantità di campi che utilizzi per raccogliere le informazioni del pubblico. Attenzione, questo non significa ignorare le strategie di lead generation e segmentazione avanzata che puoi attivare attraverso la raccolta dei dati.

Ma quello che chiedi serve a qualcosa? In alcuni casi queste sezioni vengono inserite senza una strategia chiara, solo perché si seguono dei modelli prestabiliti a monte. Ignorando che per creare un form bisogna contestualizzare l’user experience di questi elementi. Ogni campo che elimini vuol dire aumentare il numero di lead che vanno in porto: prima di aggiungere una nuova richiesta al pubblico pensa a questo punto.
Da leggere: cos’è un lead magnet, definizione
Aggiungi etichette chiare e comprensibili
Se vuoi creare un form efficace devi seguire una regola fondamentale per migliorare l’user experience: aggiungere dei testi chiari, comprensibili e visibili per spiegare ciò che serve all’utente in quella sezione.
Le etichette devono essere vicine ai campi che descrivono (immediatamente sopra) in modo da evitare la spaziatura ambigua che vede le etichette equidistanti da più campi, e assicurati di includere l’attributo <label> nel codice HTML per gli screen reader. In questo modo anche gli ipovedenti possono compilare il tuo form.
Potrebbe essere un’idea utilizzare il testo fantasma (o placeholder text), vale a dire quella sorta di contenuto che funge da esempio nel campo da compilare. Questa soluzione può sembrare conveniente ma rischia di creare confusione. Senza dimenticare che scompare quando il pubblico inizia a scrivere. La soluzione?

Secondo Jakob Nielsen – il padre della web usability – conviene utilizzare solo le etichette quando è possibile. E, al massimo, se serve a eliminare possibili frizioni, inserire un campo secondario di spiegazione.
Informa prima di dare un errore
Sai qual è uno dei motivi comuni che porta l’utente ad abbandonare il form contatti – e quindi anche la possibile occasione di conversione o lead generation? L’errore nella compilazione dei vari parametri.
In primo luogo devi sempre comunicare con un asterisco i campi obbligatori, in modo da limitare al massimo eventuali errori per mancato inserimento dei dati. Poi devi dare informazioni chiare rispetto alle necessità che dovrebbero spingere il target a inserire testi specifici. Qualche esempio concreto sul tema?
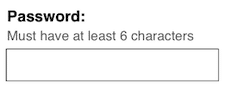
In alcuni casi, ad esempio per inserire un dato preciso come codice fiscale o numero carta di credito, puoi creare un form con campi vincolati in modo che il singolo non possa sbagliare. Altro caso concreto: la scelta di una password. Prima di far trovare l’audience di fronte a un rifiuto, informalo che deve seguire le regole di sicurezza.
Sfrutta una sequenza logica dei campi
Se vuoi migliorare il tuo contact form non basta eliminare il superfluo, devi anche gestire al meglio i campi che hai deciso di lasciare. In questi casi è sempre la guida di Nielsen a venirci incontro con un consiglio in ottica UX: organizza i box nei quali l’utente deve scrivere le informazioni testuali seguendo un percorso logico.
Inoltre, conviene mantenere tutto su un’unica colonna verticale. I form contatti complessi che si dividono in più sezioni orizzontali tendono a diventare difficili da compilare. Meglio snellire e verticalizzare.
Attenzione alla call to action
Regola fondamentale per creare un form email efficace e capace di catturare il maggior numero di contatti: usa una call to action vincente. Questo significa lavorare su alcuni fronti che possono fare la differenza:
- Usa un verbo imperativo.
- Dai valore all’azione.
- Inserisci la CTA in un bottone.
- Usa un colore invitante.
- Dai il giusto spazio a questo elemento.
Cosa devi ricordare? In primo luogo la call to action dell’invio email deve essere semplice e diretta: un verbo imperativo seguito dal perché stai eseguendo l’azione. Non basta scrivere “invia” ma conviene aggiungere “Invia l’email per ricevere un preventivo”. Inoltre il pulsante è ciò che funziona per aumentare le conversioni.
Però ricorda che devi spaziare, dare i giusti margini tra gli elementi della pagina web. In questo modo permetti a tutti di visualizzare bene gli elementi, anche chi usa lo smartphone e non ha massima libertà d’azione.
Da leggere: quali sono i principali modelli di newsletter
Comunica la riuscita dell’operazione
Se vuoi creare un form contatti efficace devi concentrarti soprattutto su cosa succede dopo l’avvenuto click sul bottone call to action. C’è un messaggio per rassicurare l’audience? Hai fatto in modo che l’avvenuto invio del messaggio o della richiesta di inserimento di un database sia seguito da una comunicazione ben visibile.
Oltre al messaggio nella pagina in cui è avvenuta l’operazione, puoi far aprire una thank you page per avviare altri processi di web marketing come il tracciamento delle conversioni. Questa possibilità consente di far compiere altre azioni all’utente, tipo il download di un contenuto o l’uso di un codice sconto per coupon.
Ovviamente tutto questo può essere confermato e proseguito da un altro contenuto: una email di ringraziamento. Da qui continua il tuo percorso strategico di lead nurturing. Che puoi alimentare anche grazie a strumenti avanzati come quelli che puoi sfruttare grazie alla suite di email marketing proposta da Centrico.